動作確認の際にブータブルOSで使い勝手がいいアプリケーションでWin10XPEがあります。
ただ通常のWindowsで出来ていることすべてができるわけでは無いようです。
その中の1つが内蔵カメラ使用です。
そのカメラがやっと使えるようにできたので忘れる前の覚え書きです。
システムファイルとレジストリーの準備
必要なシステムファイル
下記ファイルをWin10XPEの”\Custom\x64\AdditionalFiles\Windows”内に追加する。
※私が64bitベースで使用しているため”x64″のフォルダー経由となっています。
●C:\Windows\System32
・CameraCaptureUI.dll
・CameraSettingsUIHost.exe
・RESAMPLEDMO.DLL
・WebcamUi.dll
●C:\Windows\System32\drivers
・USBCAMD2.sys
・WdmCompanionFilter.sys
必要なレジストリー
レジストリーを探してエクスポートregファイルを作成する
●[HKEY_LOCAL_MACHINE\SYSTEM\ControlSet001\Services\WdmCompanionFilter]
レジストリーの内容は下記のとおりです。
コピーしてファイル名[WdmCompanionFilter.reg]で保存でも大丈夫だと思います。
今回は”Custom\x64\AdditionalFiles\Program Files”内に”Camera”フォルダーを作成し保存しました。
※起動後のWin10XPEにファイルが残ってしまいます。保存場所は要注意
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SYSTEM\ControlSet001\Services\WdmCompanionFilter]
"DisplayName"="@%SystemRoot%\\system32\\drivers\\WdmCompanionFilter.sys,-1000"
"ErrorControl"=dword:00000001
"Group"="base"
"ImagePath"=hex(2):73,00,79,00,73,00,74,00,65,00,6d,00,33,00,32,00,5c,00,64,00,\
72,00,69,00,76,00,65,00,72,00,73,00,5c,00,57,00,64,00,6d,00,43,00,6f,00,6d,\
00,70,00,61,00,6e,00,69,00,6f,00,6e,00,46,00,69,00,6c,00,74,00,65,00,72,00,\
2e,00,73,00,79,00,73,00,00,00
"Start"=dword:00000003
"Type"=dword:00000001レジストリーとドライバーインストールの設定
レジストーとドライバーインストールは”Pecmd.ini”に記述を追記するだけです。
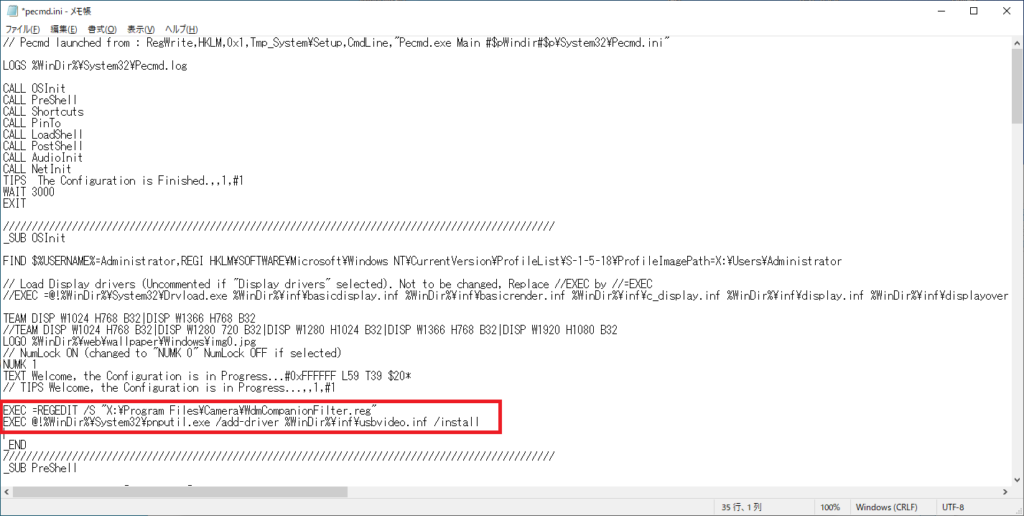
画像の赤い囲みのボタンを押します。

今回は開いた”Pecmd.ini”に2行追加するだけです。
追記個所は”_SUB OSInit”の項目の”_END”の前で大丈夫です。

追記する内容
・結合する作成したレジストリーの保存場所の指定
※OSインストール時の為、ファイルの指定は”X:\”でいいみたいです。
・インストールで指定するドライバーは追加したファイルではなく、既存のinfファイルです。
参照先は”C:\Windows\INF”フォルダー内の”usbvideo.inf”ファイル
EXEC =REGEDIT /S "X:\Program Files\Camera\WdmCompanionFilter.reg"
EXEC @!%WinDir%\System32\pnputil.exe /add-driver %WinDir%\inf\usbvideo.inf /install
CameraアプリはGoogle Chromeで代替する
Windows標準搭載のCameraアプリを有効にする方法がどうしてもわからなかったので、ブラウザーの機能を利用することにしました。
Win10XPEにはGoogle Chromeが含まれているのでHTMLでカメラの映像を表示するページを作成、オフラインでの使用も可能なので安心。
下記コードをメモ帳にコピーし”カメラテスト.html”といったファイル名で保存するだけでカメラが使用可能か確認できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>スピーカー カメラ マイクのテスト</title>
</head>
<body>
<div>
<h2>カメラテスト</h2>
<video id="video" style="width: 40%; max-width: 1280px;" autoplay></video>
</div>
<script>
const video = document.getElementById("video")
navigator.mediaDevices.getUserMedia({
video: true, // 映像をオン
audio: false, // 音声をオフ。オンだとハウリングすることがある
}).then(stream => {
video.srcObject = stream;
video.play()
}).catch(e => {
console.log(e)
})
</script>
</body>
</html>

コメント